Resort Al Forte
Progettazione e sviluppo del sito, photoshooting, creazione di illustrazioni e progettazione di una brochure raffinata ed elegante.

A Forte dei Marmi è nato Resort al Forte, una villa all’insegna dello charme pensata per regalare soggiorni di puro relax. Situato in una posizione strategica, il Resort aveva necessità di comunicare la propria presenza nel panorama Versiliese ai potenziali clienti motivo per cui si è rivolto a noi.

Obiettivi
Per questo progetto ci è stato chiesto di realizzare un sito per poter far visionare la nuova struttura e i servizi offerti. Il sito doveva essere multilingue in quanto la maggior parte del pubblico ha provenienza estera. Inoltre, era necessario strutturare una brochure riassuntiva da consegnare a chi andasse direttamente al Resort a chiedere informazioni.
Metodo
Per quanto riguarda il sito, il lavoro è iniziato con lo studio dell’alberatura e delle pagine principali. Una volta definite le macroaree abbiamo proceduto con la realizzazione dei diversi testi, sia in italiano che inglese, e con la scelta dello stile grafico e della palette colori da utilizzare. Nel frattempo siamo andati in loco per realizzare le fotografie della struttura ultimata così da poterle integrare nei materiali. La brochure è stata realizzata una volta redatti i testi e definita la grafica così da avere un risultato omogeneo.
Risultato
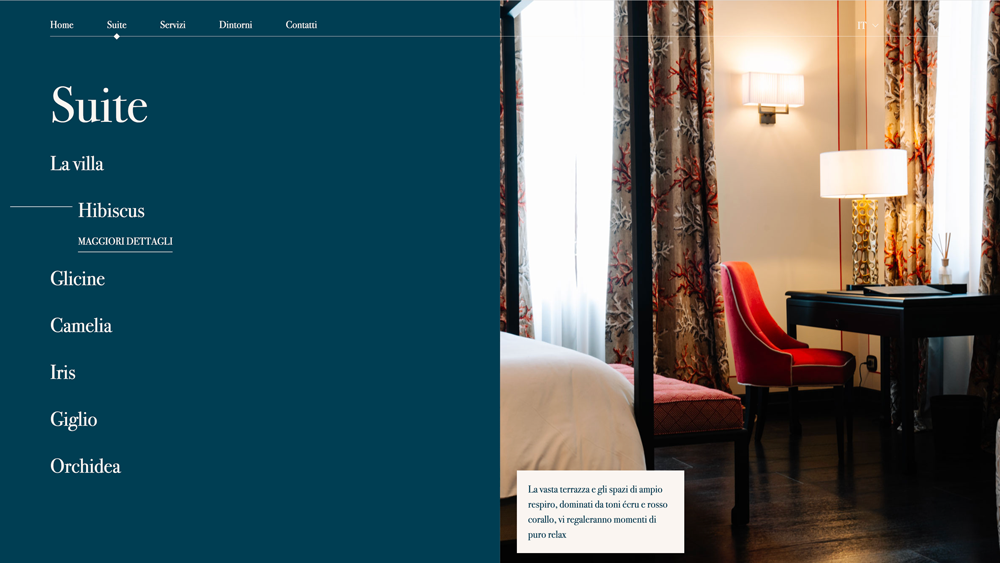
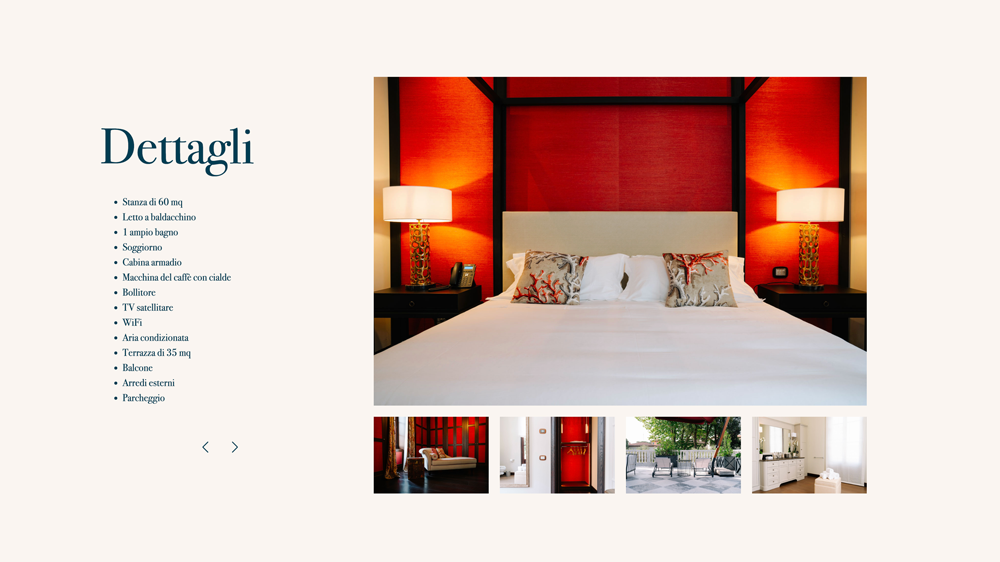
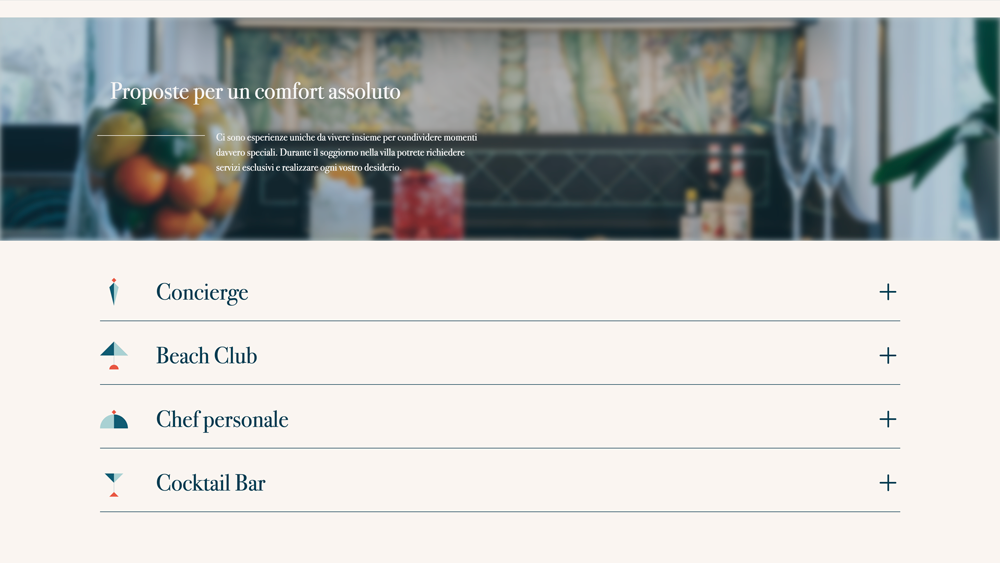
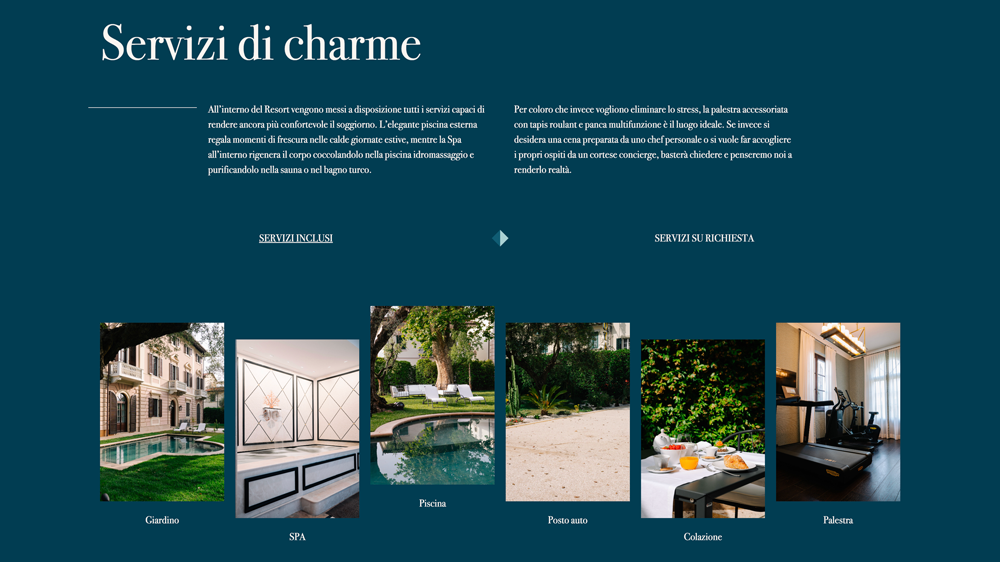
Il risultato finale è un sito elegante che permette di far visionare in modo intuitivo e semplice le suite e i servizi offerti dalla struttura. L’aspetto premium del Resort è ben espresso dalla brochure che offre tutte le informazioni principali utili al cliente. Le fotografie riescono a catturare in modo raffinato l’eleganza e ricercatezza degli arredi scelti e della struttura esterna.
Photoshooting
Per realizzare le fotografie della villa è stato preparato un setting apposito inserendo alcuni elementi che esaltassero ogni spazio come ad esempio il buffet delle colazioni o i drink a bordo piscina. Le foto sono state successivamente post-prodotte così da avere un generale impatto omogeneo ed elegante all’interno di sito e brochure.
UX/UI e coding
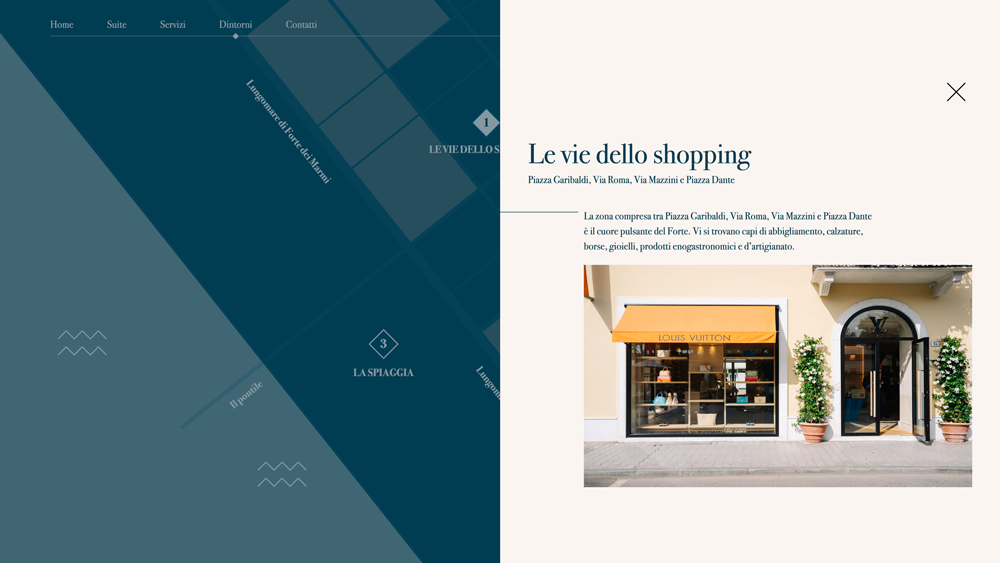
Una User Experience intuitiva accompagna l’utente all’interno del sito mostrandone ogni dettaglio grazie a una UI basata su toni morbidi che facilitano la lettura e spazi ampi per le foto così da attirare più velocemente l’attenzione. A livello di programmazione invece il sito è bilingue e completamente responsive in quanto basato su CMS WordPress, il pannello admin è customizzato in base alle linee grafiche del sito e ottimizzato tramite inserimento di Custom Fields. Nella sezione dedicata ai dintorni sono state integrate mappe interattive mentre per le prenotazioni è stata inserita la piattaforma Bedzzle. A supporto della UI, sono state usate le migliori librerie Javascript per gli effetti grafici e gli slider e le migliori tecnologie per adattare il sito a ogni tipologia moderna di browser e device. Tramite plugin sono stati infine ottimizzati i meccanismi di cache e SEO.
Brochure
La brochure nasce per sintetizzare le informazioni più rilevanti per gli utenti ed è caratterizzata da un design semplice e pulito che rispecchia quello usato per il sito. Le piantine delle diverse suite sono state adattate allo stile grafico e alla palette colori scelta.

Riferimenti di progetto
- Cliente: resortalforte.com
Scopri gli altri progetti