Fondazione Alamo
Redesign di una no profit, un esempio di come un linguaggio grafico studiato possa modificare la percezione del brand.

La Fondazione nasce dalla volontà di un gruppo di professionisti e imprenditori che, grazie alla propria esperienza e alle proprie risorse, sostiene giovani talenti con il desiderio di concretizzare le personali idee imprenditoriali.

Obiettivo
Redesign dell’intera immagine coordinata, creazione di un sito web aziendale che possa documentare progetti ed eventi, con un accompagnamento grafico del Premio Alamo.
Metodo
Il primo passo è stato il dialogo con i clienti per capire le esigenze del sito e i valori della Fondazione; successivamente, un continuo confronto ha accompagnato l’intero studio di forme, colori e griglie.
Risultato
L’immagine coordinata è coerente in tutti i suoi artefatti, lasciando libertà creativa controllata per le varie edizioni del Premio Alamo, una comunicazione sui social efficace e infine la creazione di un sito web aziendale ordinato, studiato per invogliare l’interazione tra startup e Fondazione.
Studio del logo
L’idea finale deriva dal processo di analisi del cliente: la Fondazione aiuta le piccole imprese, con la vocazione all’artigianato, nel percorso di strutturazione di una nuova azienda.
L’immagine che ci ha suggerito questa vocazione è quella di dare energia a qualcosa che deve appunto iniziare. Per questo abbiamo deciso sintetizzare la figura iconica del fulmine. Questa forma è stata abbinata sia al nome per esteso sia ad un marchio contratto delle iniziali “F” e “A”. Come font abbiamo usato il Noe Display.

Logo contratto 
Costruzione logo contratto con payoff 
Costruzione logo contratto con payoff 
Costruzione logo esteso 
Analisi colori logo
Immagine coordinata
Oltre al logo abbiamo studiato l’immagine coordinata base, le font e i colori sono stati definiti in modo da dare un senso di forza pertinente ai valori e al carattere di Fondazione Alamo. I font utilizzati, a parte il Noe Display, sono tutti Google Font: il Karla è un sans serif ottimo per i testi da lettura, l’Oswald ha la caratteristica di essere condensed, per questo motivo è possibile comporre titoli grandi senza dover mettere i testi su un numero esagerato di linee. Infine il Playfair ha l’eleganza (soprattutto in italico) dei caratteri graziati di matrice bodoniana.
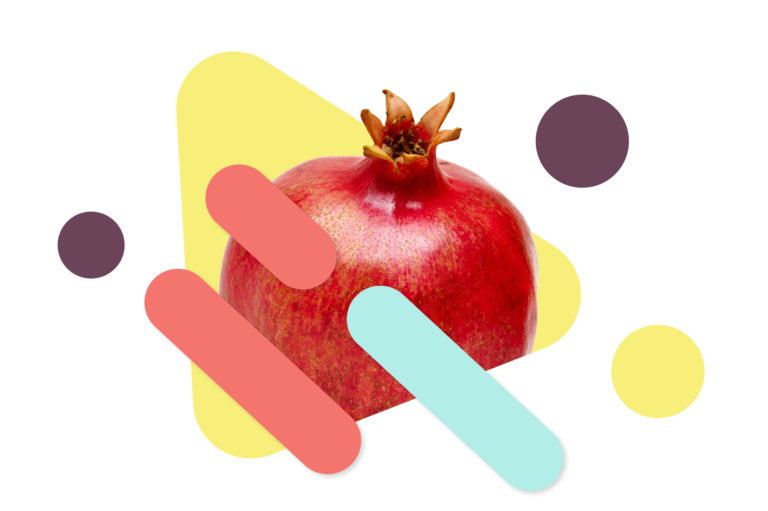
I colori principali tendono al giallo e all’ocra, i toni sono squillanti, ma vengono tagliati da colori più tenui: questo crea un effetto luminoso facilmente gestibile nella sua intensità.

Studio della composizione colore, tipografia ed immagini 
Studio della font Karla con il colore ocra 
Studio della font Playfair con il colore giallo 
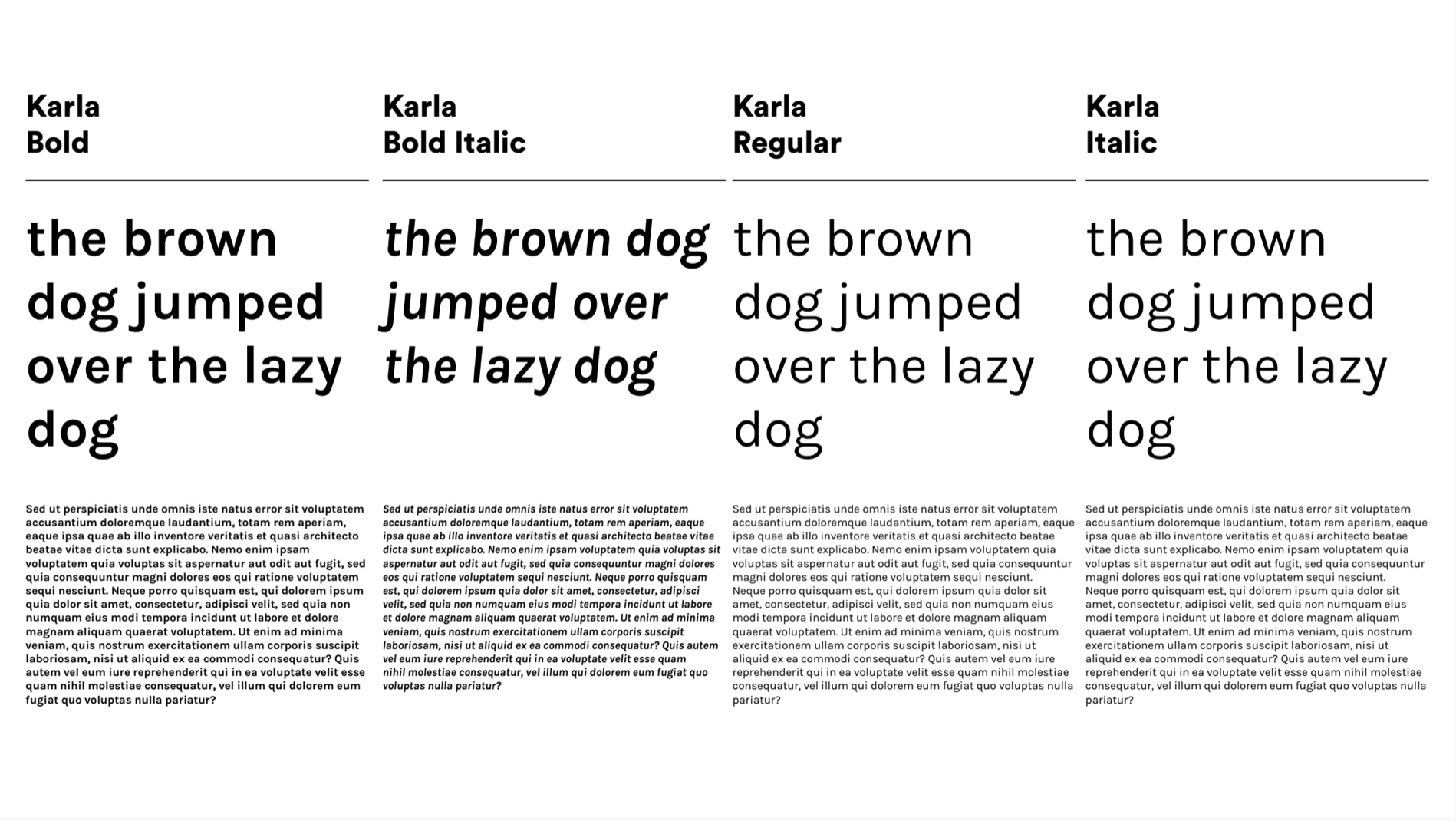
Specimen font Karla 
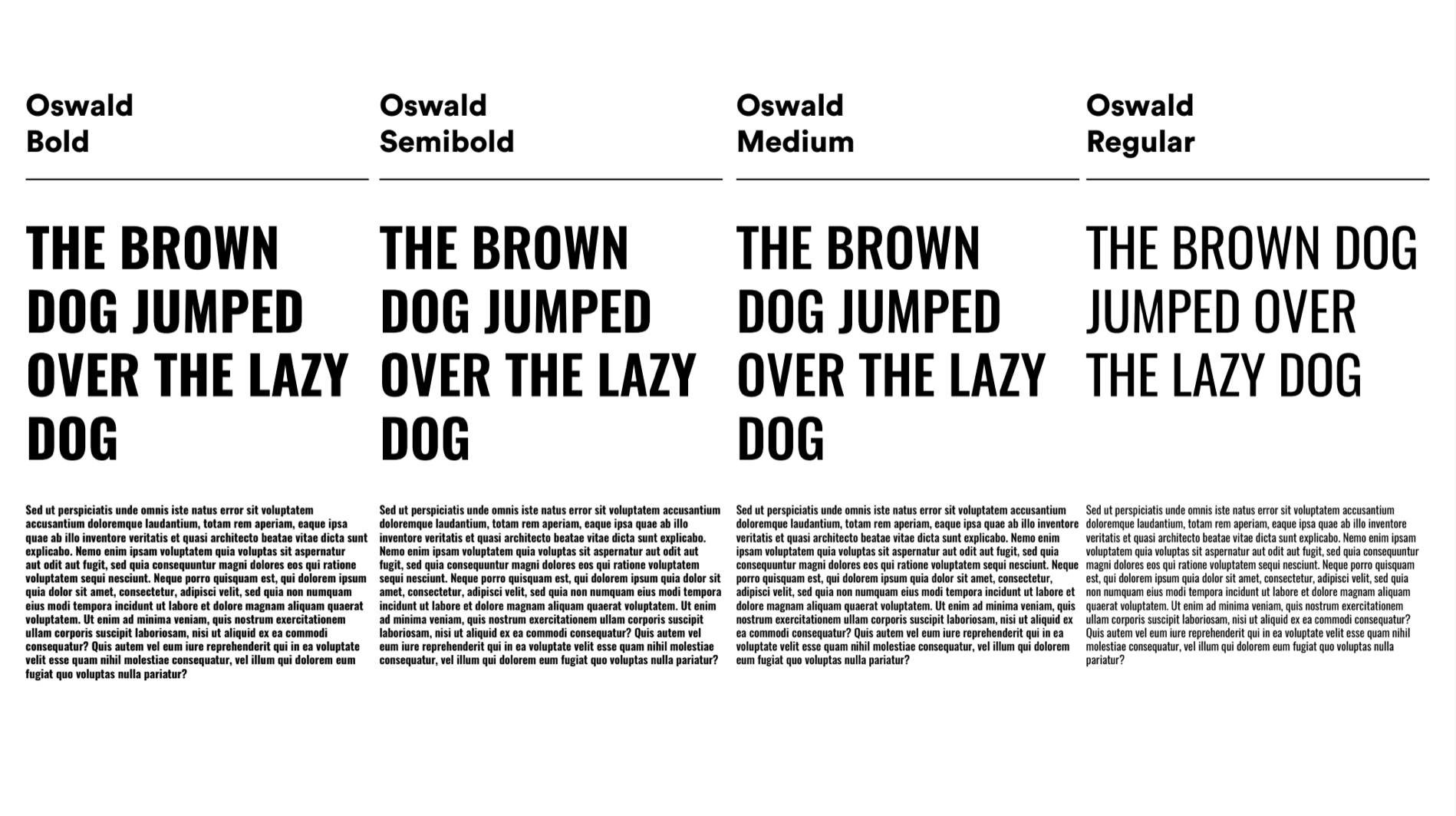
Specimen font Oswald 
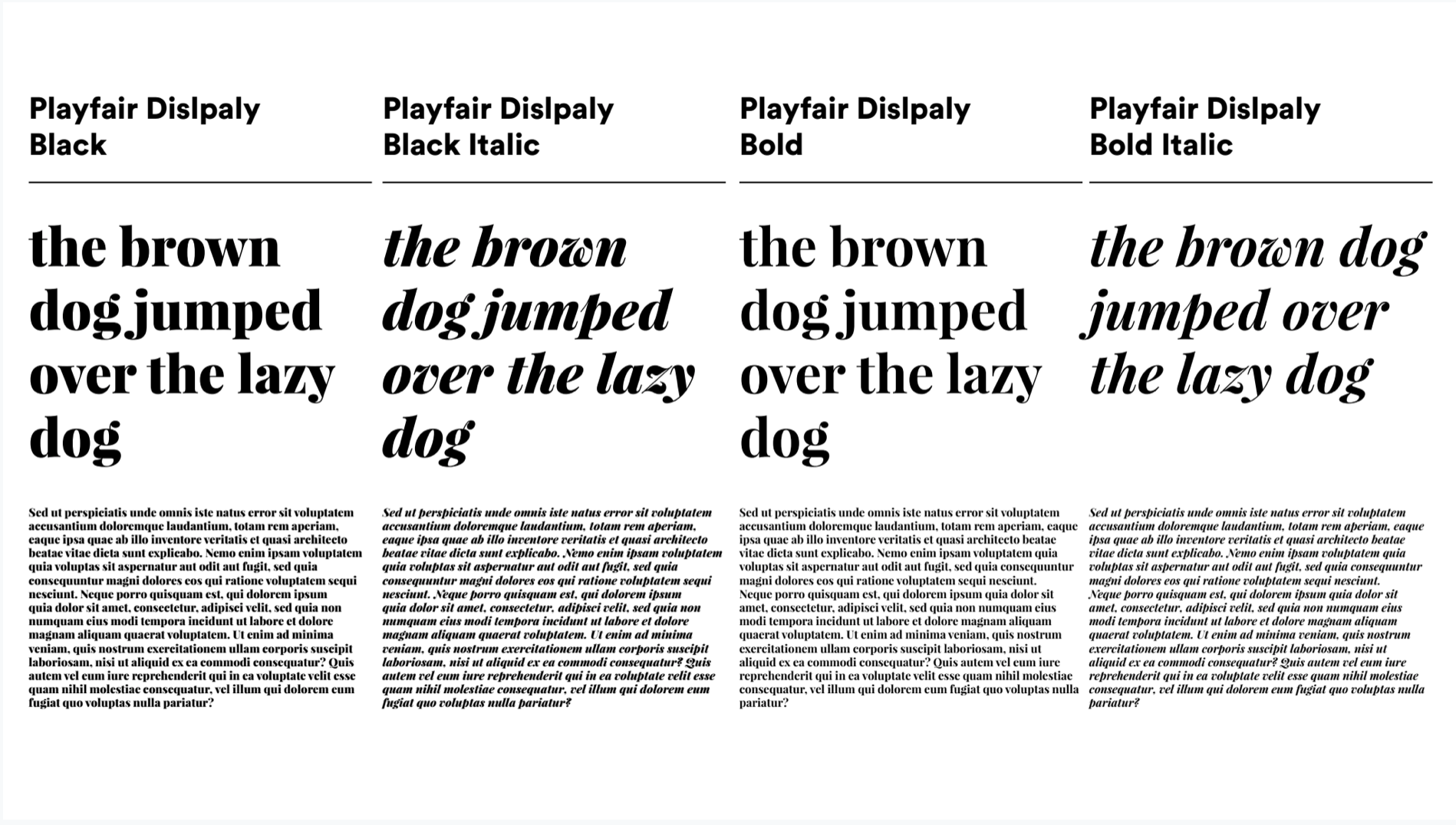
Specimen font Playfair Dislapy 
I colori base del brand
Sito Web
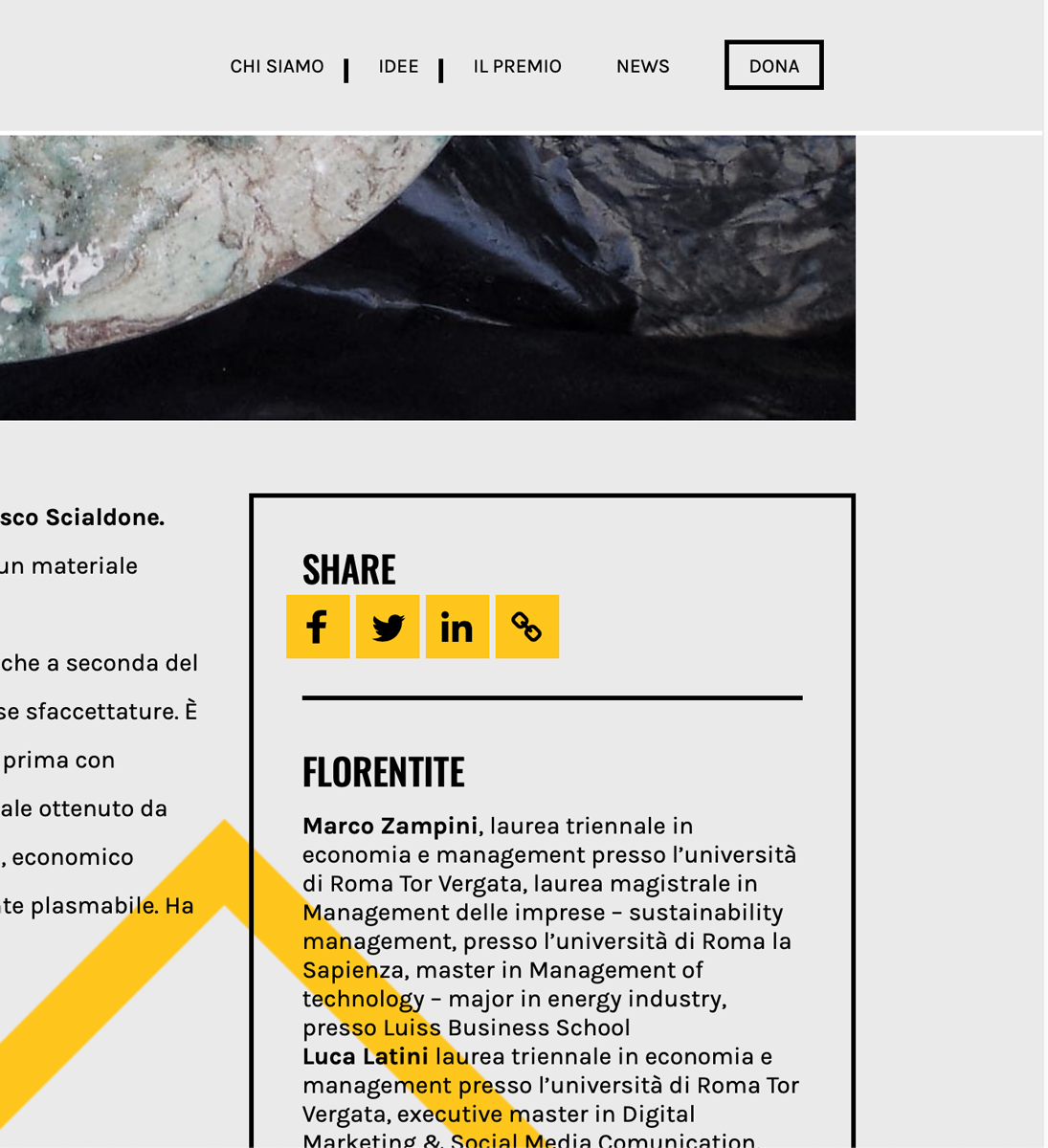
Dopo aver definito l’immagine coordinata, l’abbiamo applicata nel redesign del sito web. Il miglioramento si è orientato verso l’ottimizzazione della lettura, l’efficacia della responsività sui device più comuni e la chiara definizione delle varie pagine e delle tematiche trattate. Il risultato è un sito leggero e semplice che riesce a comunicare i valori e le attività di Fondazione Alamo.

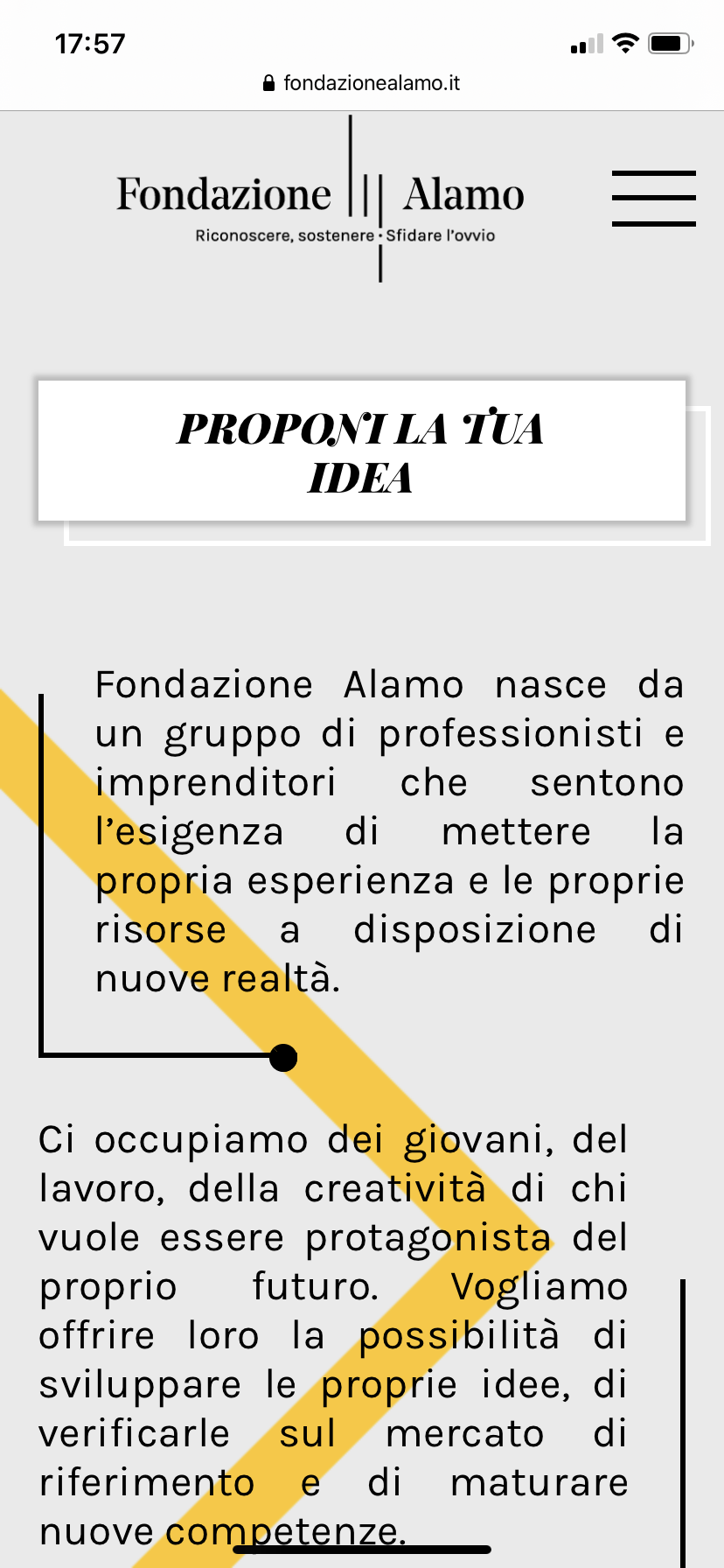
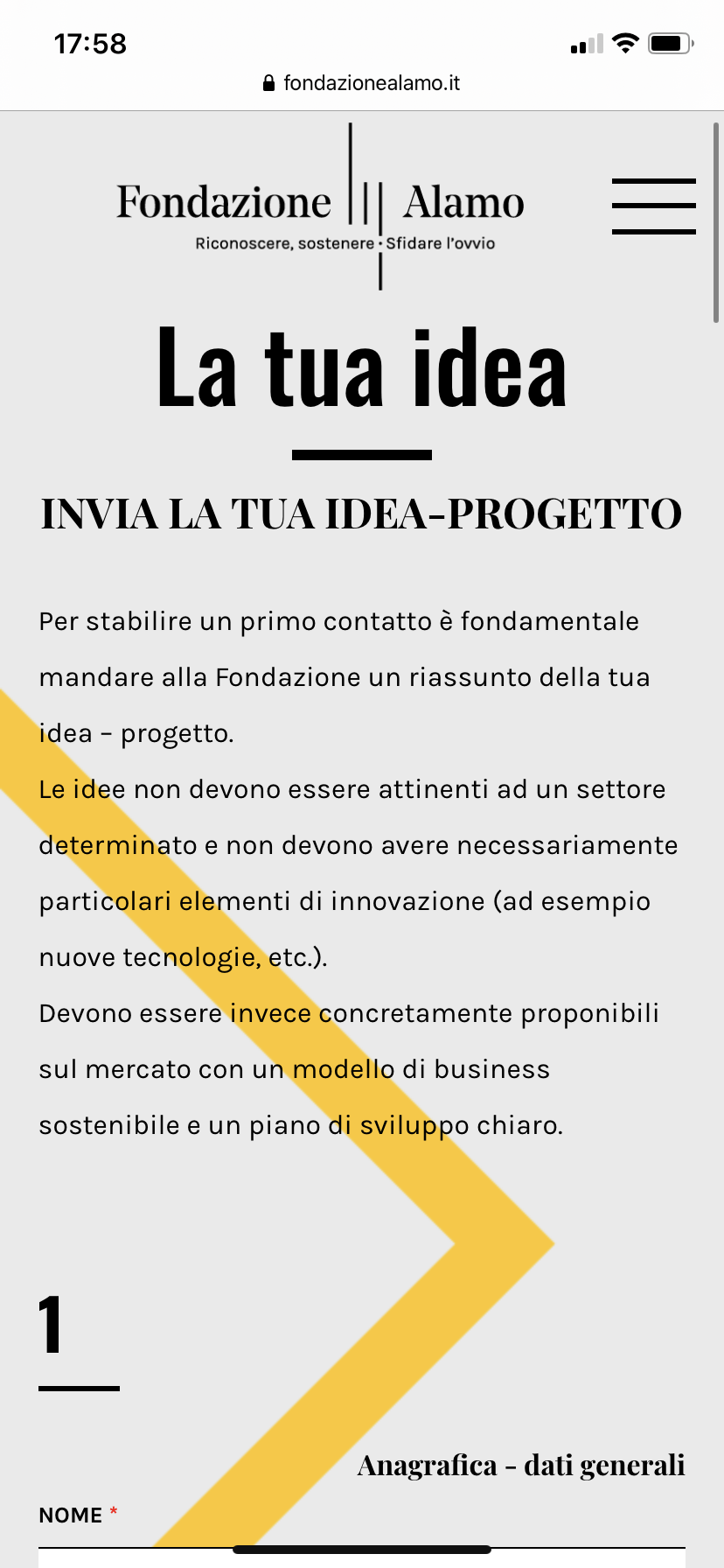
Visualizzazione smartphone della pagina Candidatura Idea 
Visualizzazione computer della pagina Articoli 
Visualizzazione smartphone della pagina Candidatura Idea 
Visualizzazione computer della pagina Articoli 
Visualizzazione smartphone della pagina News 
Visualizzazione computer della pagina News 
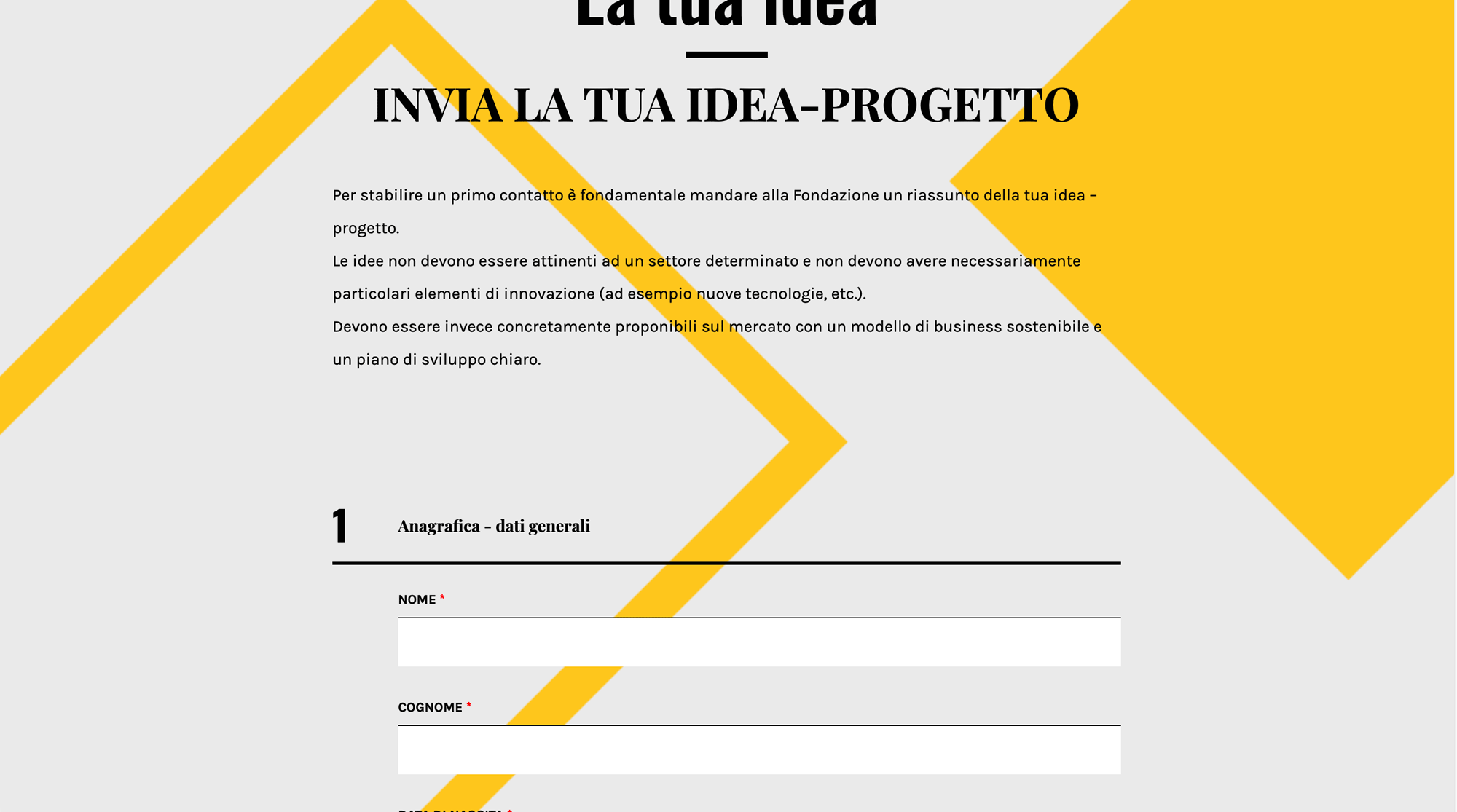
Visualizzazione computer della form per candidarsi
Premio Alamo
Abbiamo curato anche l’immagine coordinata del premio Alamo. Ogni anno la Fondazione indice un contest pubblico aperto a giovani imprenditori che valorizzano il recupero del lavoro manuale. Per questo evento abbiamo creato un logo diverso da quello della Fondazione, mentre l’applicazione dei colori e dei font rimane legata a quella del marchio principale. Abbiamo pensato di accompagnare, ad ogni edizione, un’illustrazione che interpreti lo spirito della Fondazione.

Logo Premio Alamo 2019 
Illustrazione per la campagna Premio Alamo 2019 
Banner pubblicitario per Premio Alamo 2018 
Banner pubblicitario per Premio Alamo 2018 
Biglietto di invito per l’evento Premio Alamo 2018 
Banner pubblicitario per Premio Alamo 2018
Riferimenti di progetto
- Cliente: Fondazione Alamo
Scopri gli altri progetti