Casa del Melograno
Ideazione e creazione di una campagna di comunicazione online e offline a sostegno del progetto della casa famiglia “Casa del Melograno”.

Campagna di comunicazione per sostenere il progetto della casa famiglia “Casa del Melograno”.

Obiettivi
Strutturare una campagna per comunicare l’avvio di una raccolta fondi sulla piattaforma GoFundMe a favore di Casa del Melograno. La campagna doveva comprendere artefatti digitali e gadget da distribuire durante l’evento di inaugurazione della casa a chi faceva una donazione.
Metodo
Ci siamo interfacciati con gli ideatori del progetto per capire il messaggio migliore e di maggiore impatto da fare emergere durante la campagna. In seguito, abbiamo creato un claim di campagna e i conseguenti artefatti grafici e digitali.
Risultato
Un profilo Instagram attivo e con una narrativa coerente, dei gadget brandizzati, un video sulla casa famiglia per raccontarne la storia della casa in modo ingaggiante sia sulla pagina GoFundMe che durante l’evento stesso.
Claim di campagna
L’ideazione della campagna di comunicazione è partita dalla scelta del claim che avrebbe fatto da fil rouge per tutti i successivi sviluppi. Casa del Melograno è una casa famiglia nata per ospitare minori in momentanea difficoltà e da qui è cominciato il ragionamento creativo; dalla parola chiave di tutto, ovvero ”casa”. Abbiamo così riflettuto sul valore che questa parola porta con sé e che cosa realmente rappresenta: non solo quattro mura ma un posto dove si sta bene, dove si vuole far ritorno qualunque cosa accada. Così è nato il claim della campagna: “Una casa dove tornare”.
Grafica e illustrazioni
Considerato il valore del claim, anche attraverso la dimensione visiva abbiamo voluto trasmettere quel senso di accoglienza ed empatia che si respira a Casa del Melograno.
Al centro dell’immagine coordinata troviamo il logo della campagna, frutto di un’attenta ricerca tipografica: la scelta è ricaduta su una font serif, elegante ma al tempo stesso moderna, che parlasse a un target variegato, soprattutto in termini di età. Per completare la composizione abbiamo inserito dei segni grafici che ricordano una sorta di schizzo/disegno fatto a mano composto da delle frecce e una casa. Attorno al logo ruota un sistema di elementi illustrati, realizzati con lo stesso tratto, appartenenti alla sfera domestica: oggetti di uso quotidiano, elementi naturali, giochi. Il tutto è stato declinato sia sugli artefatti fisici (flyer, shopper e calamite) distribuiti durante l’evento di inaugurazione sia sugli artefatti digitali – in particolare newsletter e social.
Videomaking
Per far emergere i valori di Casa del Melograno, abbiamo voluto realizzare una video intervista che somigliasse più a un racconto di famiglia, accogliente e affascinante. Le domande poste agli intervistati innescano il racconto sulla casa dal punto di vista di chi, in momenti diversi, ci è entrato in contatto. La voce di ognuno diventa così la voce narrante del video, accompagnata da testi e segni grafici animati per richiamare l’immagine coordinata creata per il progetto.
La musica di sottofondo conferisce al video una crescita costante, pensata per aumentare sempre più un senso di stupore, fino all’ultimo secondo, per poi concludere con il claim della campagna.
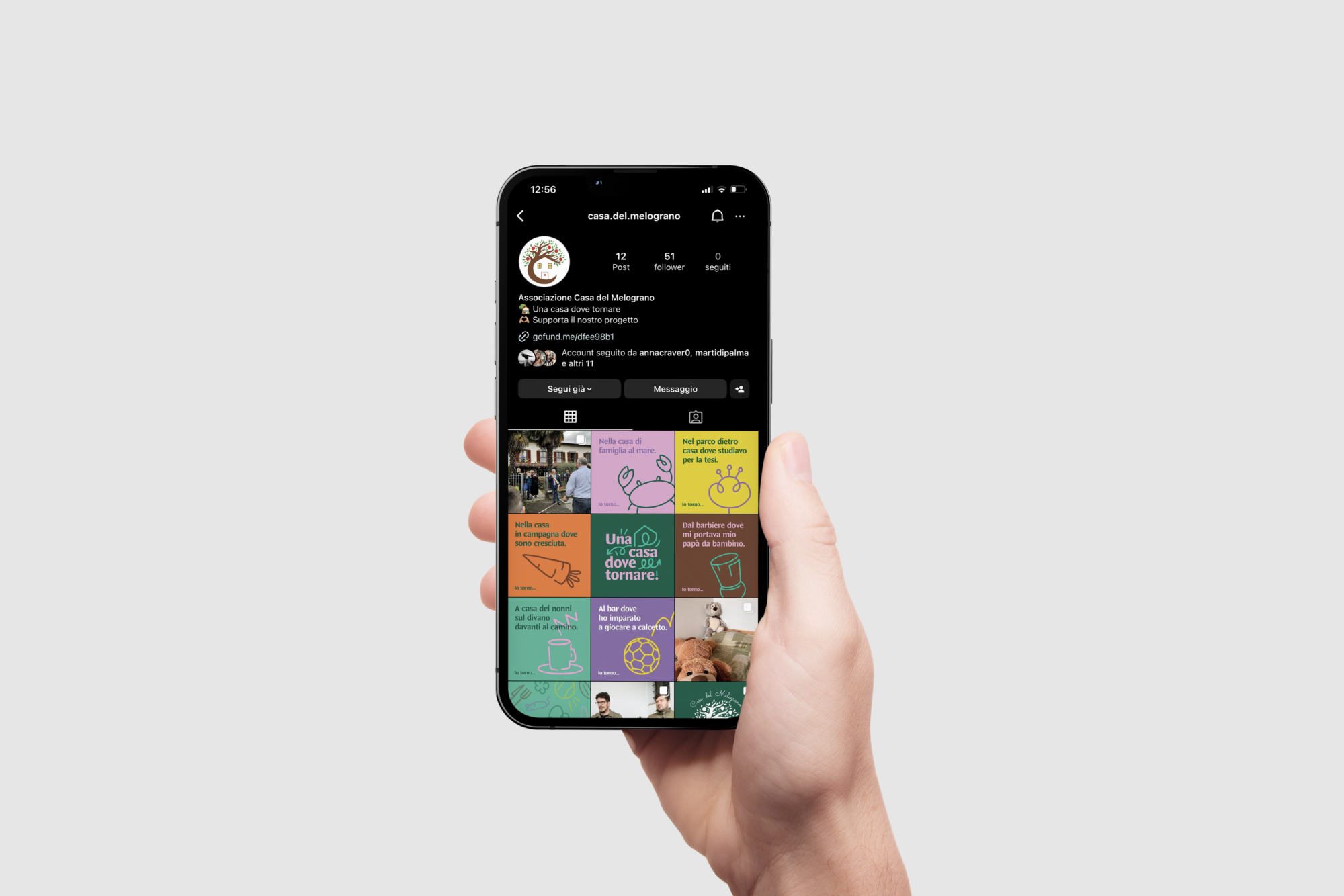
Social Media
La comunicazione del progetto è avvenuta anche attraverso i canali digitali di Facebook e Instagram che sono stati utilizzati per annunciare la raccolta fondi e invitare gli amici e i sostenitori alla grande festa di inaugurazione. A tal fine sono stati creati post e stories che seguivano l’immagine coordinata studiata per l’evento. Durante la festa abbiamo inoltre raccontato l’evento con contenuti live: dal taglio del nastro ai piccoli momenti vissuti: le donazioni, la consegna dei gadget, la convivialità creata.

UX/UI + coding
A supporto della campagna di crowdfunding abbiamo poi creato anche una landing page da inserire, sotto forma di popup, nel sito dell’associazione, in modo che i visitatori fossero immediatamente informati dell’esistenza di questa iniziativa. Il popup, implementato nel sito corrente in Next.js, è stato costruito riutilizzando i pattern della campagna e richiamando i testi del volantino cartaceo, inserendo infine una CTA diretta alla pagina GoFundMe della raccolta fondi.
Riferimenti di progetto
- Cliente: Casa del melograno
Vuoi donare per Casa del melograno? Clicca qui
Scopri gli altri progetti